Redesigning a Meal Kit Subscription Experience for Conversion
Scope
Complete responsive website redesign for desktop, tablet, and mobile
Role
Lead Product Designer
Duration
14 months (Nov 2021 - Dec 2023)
Team
2 Founders, Development Team, Investor Creative Team
I led the complete redesign of The Cumin Club's e-commerce platform, a responsive website across desktop, tablet, and mobile that drove 33% conversion improvement.
33%
conversion improvement
16%
click-through rate increase
10%
session duration increase
The Cumin Club offers regional Indian dishes carefully prepared by expert chefs, freeze-dried, and shipped to your doorstep. Customers prepare meals in just 5 minutes with hot water.
The company had just completed a rebrand and needed to scale beyond word-of-mouth growth. The challenge: make the product immediately clear to new visitors while maintaining the brand identity investors had established, then optimize the subscription flow to reduce friction and drive conversion.
Business Goals
01
Establish consistent branding across all touchpoints and ensure that the user understands what the product is
02
Expand customer base beyond core users of Indian expats and Indian-Americans to people who don't have a cultural connection with the food
03
Increase conversion rate by at least 1%.
Discovery
Competitive Analysis
I analyzed six leading D2C food subscription websites, applying heuristic evaluation principles to identify best practices and usability gaps. I also gathered insights from customer reviews across Reddit and Trustpilot to understand what users loved and hated about existing options.
The key takeaway from this was that subscription flexibility was a non-negotiable. Users need to be able to easily skip deliveries, pause, and cancel subscriptions. Any friction here creates frustration and negative reviews.
User Research
I conducted interviews with seven target users to explore attitudes toward food subscriptions and related frustrations. I synthesized qualitative data with survey results through empathy mapping to reveal core pain points.
User Research Sessions
01
"Healthy" Means Different Things
Users prioritize health-conscious food choices, but definitions of "healthy" vary widely.
02
Subscription Control is Critical
The ability to skip, pause, or cancel must be effortlessly available.
03
Personalization vs. Paralysis
Users want to be able to customize their boxes, but too many choices can cause overwhelm.
Additional user-requested features like detailed meal plan modification and extensive subscription customization were documented but deferred for future development due to time constraints.
The Homepage
The investor creative team owned branding and visual identity, including initial wireframes for the homepage and about page. I built the design system around their established patterns and extended it for tablet and mobile using Material Design standards. My primary focus was the account management and subscription experience.
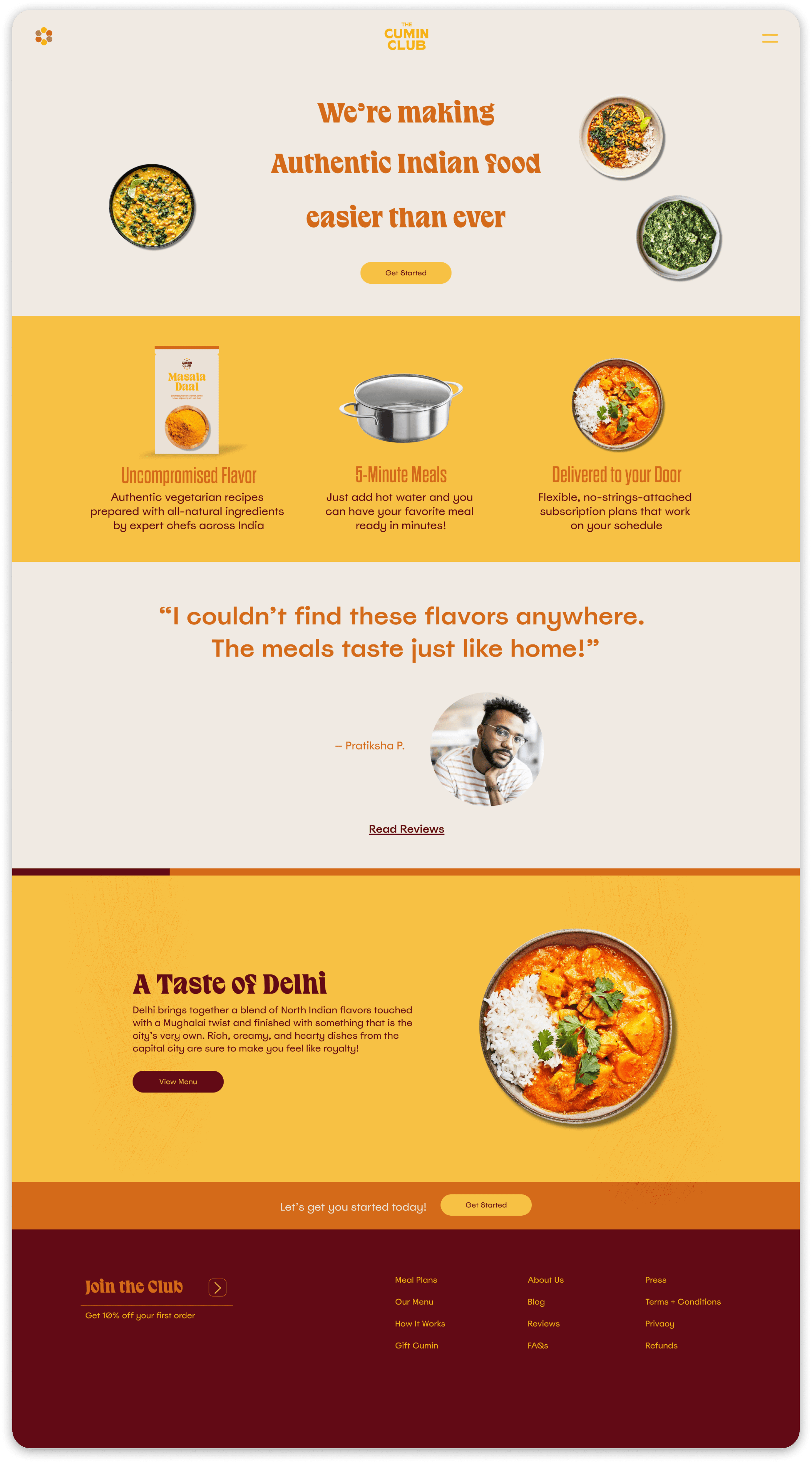
Initial Homepage Design
The Problem
Usability testing revealed two critical issues: users found the homepage unmemorable, and more concerning — many didn't understand what The Cumin Club actually offered. Some thought it was a restaurant. Others assumed fresh meal delivery. They didn't realize they'd be receiving meal kits.
The initial design prioritized brand storytelling over product clarity and conversion focus. It was beautiful and brand-focused, but not converting.
What Wasn't Working
01
Low Visual Energy
The colors and imagery didn't grab attention or convey the vibrancy of Indian cuisine.
02
Unclear Value Proposition
Users couldn't quickly understand what product they'd actually receive.
03
Brand Expression Over Conversion
The initial design prioritized brand storytelling but didn't guide users toward the subscription flow.
In addition, complex scroll animations were causing jank and loading issues, particularly in mobile, where most of our traffic came in from.
My Proposal
The investor creative team owned branding and visual identity. I didn't have authority to override their direction, but usability testing gave me the evidence I needed.
I proposed an alternative: take the visual assets and brand identity they'd established, but reorganize the homepage to prioritize conversion without losing brand expression. The founders chose this approach. It could be built faster by our development team while solving the clarity problem testing had revealed.
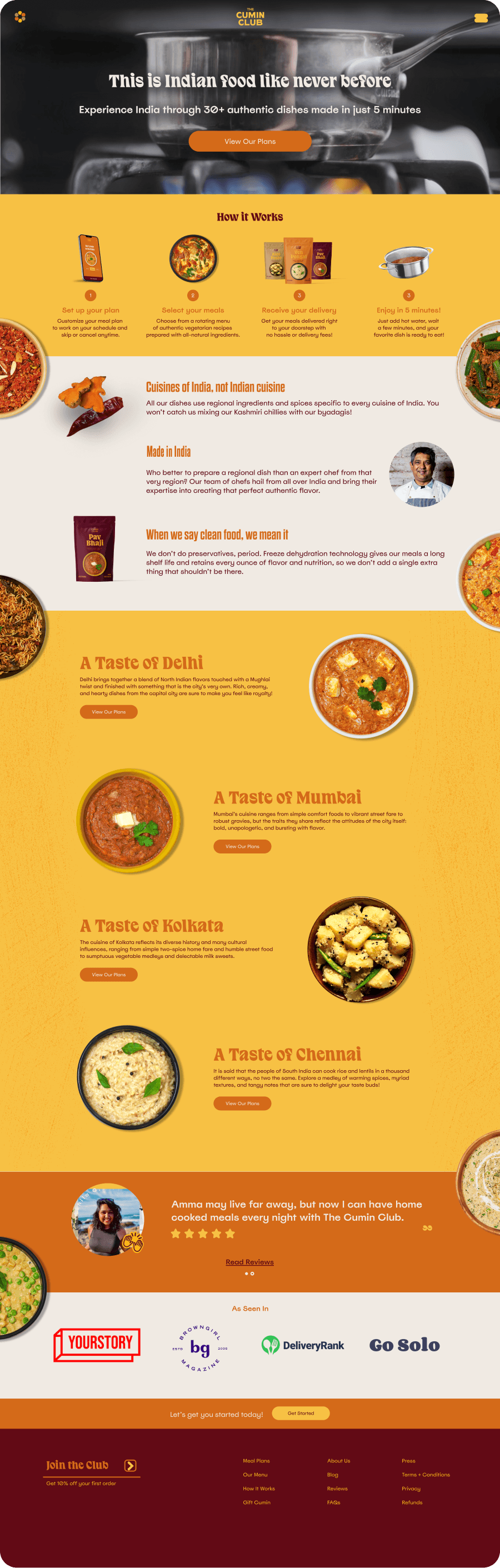
Proposed Homepage Design
The Solution
01
Vibrant Color Palette
Brighter colors that grabbed attention and conveyed the energy of Indian cuisine.
02
Ambient Video Hero
I collaborated with the investor's creative team on a new video background showing meal preparation, solving the 'what is this product?' confusion immediately.
03
Explanatory Copy
A new 'How It Works' section took center stage after the hero to provide support to the video.
04
Static Sections
Complex scroll animations were replaced with simpler static sections to reduce dev lead and avoid any loading issues.
04
Micro-Animations on Scroll
The food was made the focus, with subtle rotating motions on scroll that added life without overwhelming or slowing the page.
Upon getting this proposal approved, I collaborated with the investor's creative team on a new ambient video background that showed what the product actually was: meal kits being prepared. This homepage design met with higher approval and more understanding from test users, and was ultimately used for MVP.
Homepage Evolution
Post-launch, the ambient video created loading issues on mobile. We quickly replaced it with a static image while running a new round of food-focused creative. With updated imagery and additional social proof, I evolved the homepage to its final form.
Subscription Flow
While the homepage got users in the door, the subscription flow was where conversion actually happened. This was my primary focus throughout the project: designing a path from landing to plan selection to checkout that felt clear, providing options and flexibility without causing overwhelm.
Design Principles
01
Keep It Linear
Guide users through a clear sequence without overwhelming them with choices.
02
Show, Don't Tell
Use visual hierarchy to help users understand what they're getting.
03
Choice & Information
Filters for dietary preferences, spice levels, and information on portion sizes and nutrition.
This was a fully responsive website. I created a design system using the initial homepage wireframes provided by the investor's creative team and extended it for tablet and mobile using Material Design standards, ensuring the subscription flow worked seamlessly across all devices.
The key screens included:
Plan Selection:
Clear presentation of subscription options with pricing, frequency, and what's included.
Menu Browsing:
Visual menu with clear indicators and filters for dietary preferences, spice levels, and available tools.
Cart & Checkout:
Streamlined checkout with clear order summary, delivery information, and payment.
After launch, analytics showed users moving back and forth between steps 1 and 2, changing box size or dropping off. We hypothesized they wanted to adjust box size and verify cost per meal, which changed based on selection.
I combined steps 1 and 2, managing the information load using anchor point scrolling. This allowed users to see pricing update in real-time as they adjusted their box size, reducing friction and drop-off.
Launch
We launched in August 2022. Within days, technical issues disrupted the user experience and conversion dropped from 3.0% baseline to 2.2%.
I worked closely with developers and founders, analyzing session recordings and analytics to identify where users were dropping off. We divided and conquered: I handled issues that could be fixed through design, developers tackled technical bugs. We moved fast to stabilize the experience.
The Problems
01
Checkout Failures
Users encountered bugs at checkout preventing subscription completion.
02
Performance Issues
The hero video caused loading problems, particularly in mobile. Users bounced before seeing the subscription entry point.
03
Dropoffs While Selecting Meals
Users were dropping off during the meal selection process, either to oscillate between Steps 1 and 2, or after opening and closing product overlays.
What I Solved
01
Replaced the Video Hero
Swapped the video background with a temporary high-quality static image, maintaining visual impact until we could replace it with a more appropriate food-focused hero image
02
Reduced Complexity
Temporarily removed animations to decrease technical complexity until core functionality stabilized.
03
Combined Subscription Steps
Combined Steps 1 and 2 into a single page, using anchor point scrolling to maintain information load while allowing users to make changes to their box without having to navigate.
The most critical bugs were resolved within 2-3 weeks. Over the following four weeks, conversion climbed as the experience stabilized.

What stood out most was Surya's ability to stay calm under pressure and find solutions quickly. When we faced unexpected technical challenges after a major redesign, Surya worked side-by-side with our engineering team to stabilize the experience while maintaining our design vision. Her collaborative approach and bias toward action made a real difference.
Ragoth Bala
Co-founder, The Cumin Club
Post-Launch
Cart Redesign
Every meal originally came with free sides: rice, rotis, chutney, or papad. User feedback revealed many customers weren't using them. Meanwhile, the business was absorbing significant costs for items that were going to waste.
I redesigned the cart to make sides optional add-ons:
Marketplace Integration:
Users could browse and add sides from the product catalog
Smart Suggestions:
When users added meals, the system displayed associated sides as suggested add-ons
Separate Pricing:
Sides became individual purchases rather than bundled items
No Flow Disruption:
The core subscription journey remained unchanged
Cart Redesign - Mobile
The change provided financial relief for the business while giving users more control over their orders.
The Cumin Pantry
User feedback indicated demand for authentic Indian snacks and beverages. The founders saw an opportunity to expand the offering and increase order value.
I designed:
New Marketplace Page:
Product catalog with cards, descriptions, and imagery for Pantry items, including sweet and savory snacks, teas, and coffees
Strategic Placement:
Positioned at the end of the subscription flow as a "before you go" moment
Cart Integration:
Seamless addition of Pantry items to subscription boxes
Clear Subscription Messaging:
Copy clarifying that Pantry items would recur in subsequent boxes unless changed, addressing potential confusion preemptively
The Cumin Pantry - Mobile
The Pantry feature increased average order value and created a new revenue stream.
Results
33% Conversion Improvement
Conversion went from 3% baseline to 4%, meeting that 1% improvement business goal.
16% Click-Through Rate Increase
Users engaged with the subscription flow at significantly higher rates.
10% Session Duration Increase
Users spent more time exploring content and products.
Beyond the core metrics:
The cart redesign reduced costs by eliminating unwanted sides.
The Pantry feature created a new revenue stream and increased average order value.
The stabilized platform supported continued business growth.
Reflection
01
Ship and Iterate
We launched with a solution that worked in testing but revealed performance issues at scale. Post-launch analytics and session recordings taught us things we couldn't have discovered in pre-launch testing alone. The key: monitor user behavior closely, identify issues fast, and iterate based on real data. Controlled launches with rapid response beats waiting for perfect information.
02
Technical Constraints are Design Constraints
The video hero solved a clarity problem but created a performance problem. Working with limited technical infrastructure meant evaluating tradeoffs: Is this visual element worth the loading time? Design doesn't exist in isolation from the systems that deliver it. Understanding technical constraints early prevents late-stage compromises that degrade user experience.
03
Collaboration Across Teams
The investor creative team owned brand, I owned product. Developers had limited bandwidth. Founders moved fast. Working within these constraints, and sometimes around them, required ongoing communication, strategic persuasion using evidence, and knowing when to push back versus when to adapt. These aren't obstacles; they're the reality of most design work.